Web制作者のためのカラーマネジメントはどうあるべきか。
印刷原稿などと違って、表示されるデバイスが多岐にわたりまくるWebですから、絶対の正解というものはおそらくありません。
なので、最大公約数的なところで落ち着けるのが、とりあえずの正解なのだろうと思います。
その最大公約数的なところですが、パソコンユーザーの大部分がsRGBのモニターを使っているわけなので、
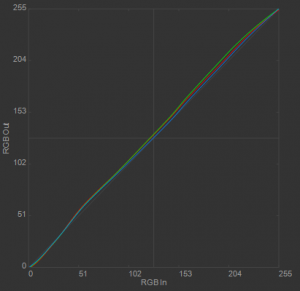
sRGB規格に沿って、6500K ・ガンマ2.2をターゲットにして、キャリブレーションをかけるのがよかろうかな、と思います。
- AdobeRGBも6500Kなので、まあ他にないだろうという話ではあります。
- 蛇足ながら、NTSCの標準色が6800Kということで、動画をやっている人は6800Kが基準なのだそうです。
- ガンマ値はMacもOSX以降は1.8から2.2になりました。なので2.2で天下統一ということで良いと思います。
また、もしAdobe RGB対応の高級モニターをお使いなら、sRGBにガマット変換する機能がついていないか探してください。
これは、Adobe RGB対応のディスプレイでそのままWebを表示すると、赤や緑が強調されてしまうからです。
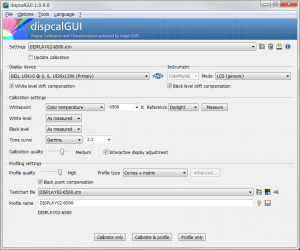
そしてキャリブレーション作業ですが、小生は色々なツールやアプリを試行錯誤した結果、
Argyll CMS + dispcalGUI + Colormunki Photo
というシステムで調整しています。
これらのツールの使い方は、このサイトとか、このサイトあたりが詳しいです。
細かいことを気にしないなら、別にi1やcolormunkiを買って、附属のソフトで仕上げても良いかと思います。
小生はcolormunki附属ソフトの挙動が怪しかったので、苦労して Argyll CMS を入れました。
あとは、使用する照明をD65の色評価用蛍光灯にしておけば、とりあえずは後ろ指をさされなくなるのでは、と思います。
蛍光灯自体は20型のものが東芝から出ています。1本2000円くらいです。